What are Interstitials?
Interstitial literally means “in-between”. In terms of a webpage, an interstitial webpage is a webpage or element that resides between the current page and the page that references that interstitial.
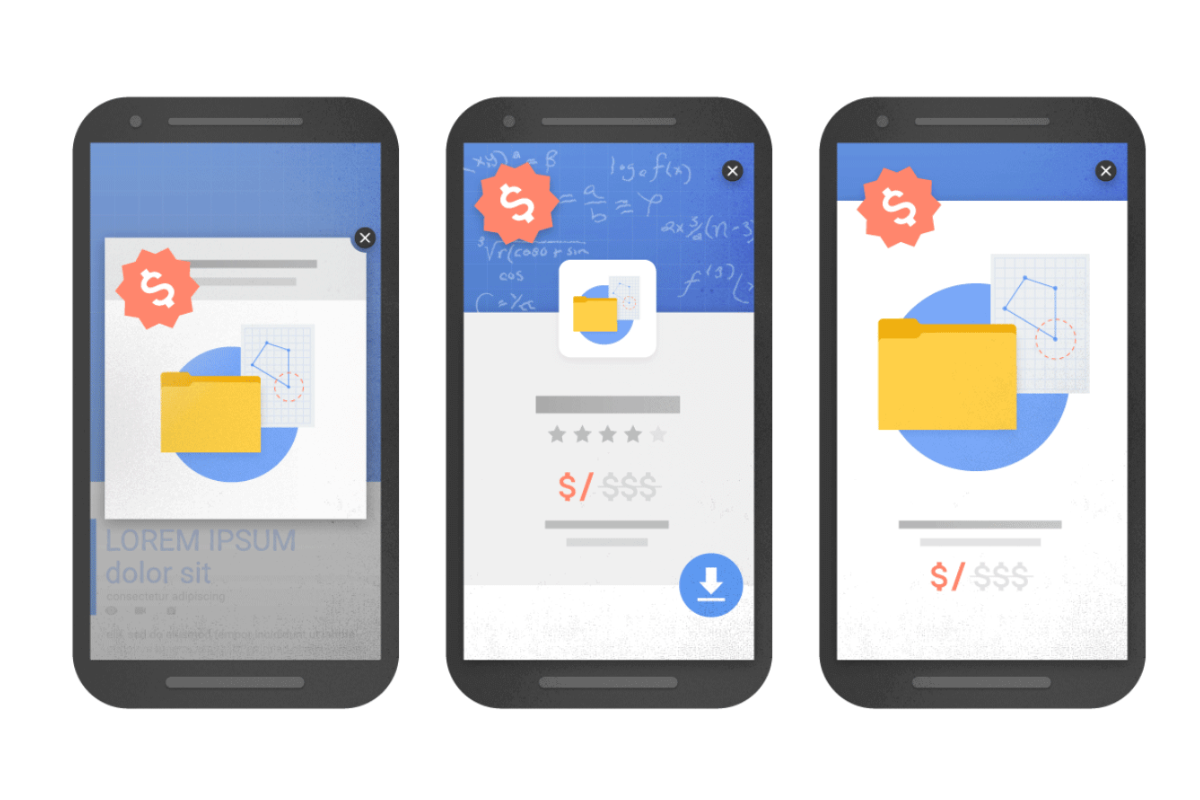
In simple terms, interstitials are the webpage elements that block a user’s view of the main content of the page. These interstitials can be an advertisement, newsletter sign-up screen, app installation request, promotional content, upselling a product etc.
You might have encountered this too. Whenever you open a website to read an article or let’s say buy something, if another screen comes up and covers the main content in sight, that is interstitial.
What is the difference between an Interstitial and a Dialog Box?
Some interstitials take up the whole screen while some just cover a little portion of the screen.
Technically speaking, an interstitial is a page element that covers the whole page and you cannot see any content of the main page.
While a dialog box is an obstruction that just covers a portion of the screen and overlays on some part of the main content. Think of those age confirmation boxes that you need to check before entering a website, those are dialog boxes.
Why do you need to avoid and beware of Intrusive Interstitials on your website?
Imagine you enter a website to read a recipe about making apple pie. As soon as you finish reading the first line, the whole screen is overlaid by a newsletter sign-up prompt, which has a close button at a very sneaky corner. You sure wouldn’t enjoy the experience.
Let’s say, somehow you kept your calm and closed that. You continue reading and after a few seconds an ad pops up on your screen. This time it is not covering the whole page. But I am sure, this time you are leaving the site and never coming back to it again.
Users do not enjoy intrusive interstitials. It ruins their experience. Similarly, search engine crawlers also find interstitials and dialog boxes annoying. Intrusive interstitials make it difficult for crawlers to understand the webpage content resulting in poor performance of the page in search.
Best practices to follow for using interstitials on your website
If you have to use interstitials on your website for various reasons, then make sure to follow these basic guidelines:
- In place of full-page interstitials, start using banners. Banners take up only a small portion of the screen and can be used cleverly to capture the attention of your readers. Moreover, banners won’t obstruct the main page content. So users and search engines can access the information of the main content as soon as they land on the website, thanks to banners.
- If you want your users to install your app, you can leverage a browser-supported banner. For chrome, you can use Native App Install Prompt.
The native app install prompt lets the users install your app on their device smoothly direct from the app store without leaving the browser. Using this, you avoid showing those annoying interstitials to the users and search engine crawlers. Cool, right? There is similar software for Safari users, called Smart App Banners. - You can also create simple HTML banners and style them for appeal using some CSS. Personally, this is my favourite approach. You can then insert these banners in between the content or at places in the content so that they don’t overlap with the main content.
Important points to keep in mind regarding Interstitials
Although following the best practices listed above should be enough for you, make sure to keep these points in mind while creating interstitials:
- Never redirect a user from the interstitial or dialog box to another page if it is regarding consent or input from the user. This can be an age confirmation that is mandatory on some websites.
- Make sure that the content is not covered by the interstitial for easy crawling by search engines.
- Don’t redirect users to a different page for consent or provide input through a dialog or interstitial. If this is applied sitewide, where all HTTP requests are redirected to a different page, then it may lead to the dropping of all other pages from the index except that one page where users are being redirected.
Interstitials can be a boon if used carefully. Follow the guidelines and think from the user’s perspective, providing a non-intrusive experience of your webpage and you should be good to go.